1 lv_style的作用
lv_style的作用是用来为对象设置样式风格。
2 效果
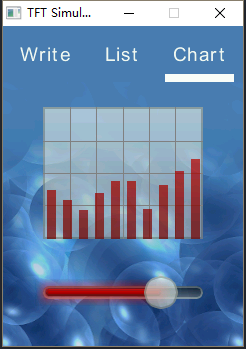
如下图,比如下面的拖动条,是在设置了主题样式之后才有的这种视觉效果,其实LittlevGL默认就有一套固定的主题样式,如果你不设置主题样式,就会使用默认的主题样式,只是比较丑而已,也就是说,有了主题样式之后你才能看到这个对象的外观形态,否则是看不到的。
3 实现过程
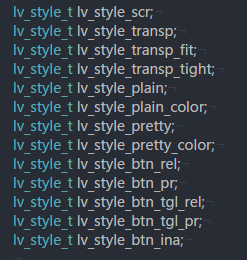
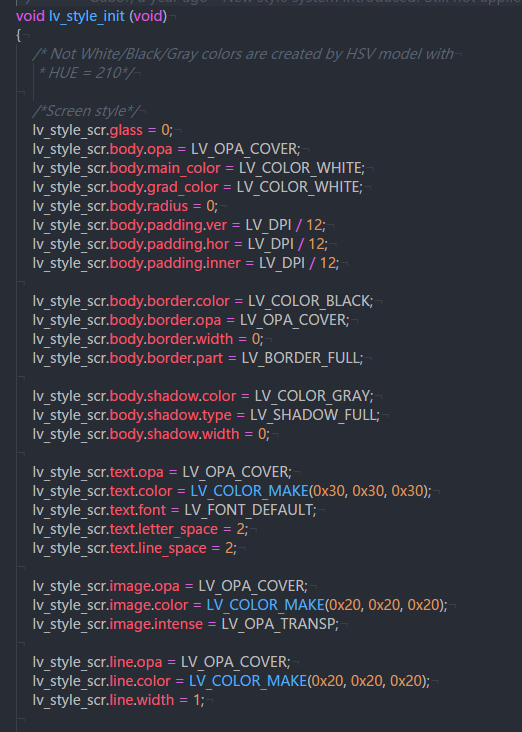
在文件的开头设置了13个默认风格的样式
在初始化风格样式的时候,首先以 lv_style_scr 制定了第一种样式,也就是最基本的
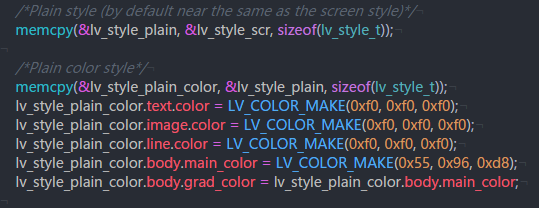
而对于 lv_style_plain ,则是照搬 lv_style_scr 的设置,所以 lv_style_plain 与 lv_style_scr 可以说是一模一样的。
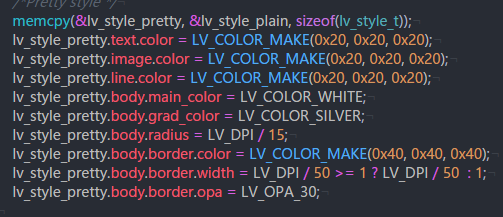
后面的做法也是一样,都是以 lv_style_plain 为基本模板,在此基础上修改风格样式。
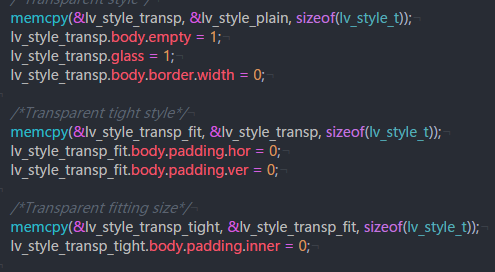
再如透明的风格,就是将对象的“身体”设置为空,以及一些边框的宽度设置为0,使其看上去有透明的感觉
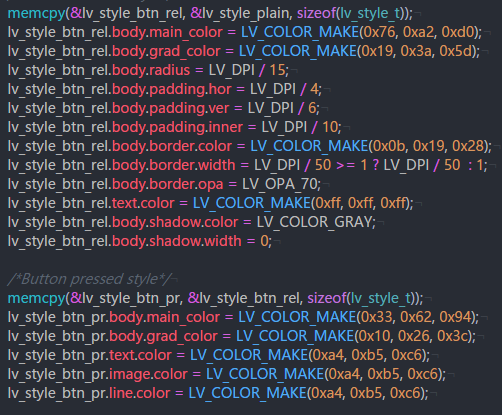
最后就是按钮的风格,“释放” 与 “按下” 两种风格,“释放”风格根据基本的模板风格来修改,而“按下”则根据“释放”的来修改
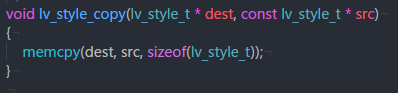
如果你想自定义自己喜欢的风格,可以以这13个样式风格为最基本的风格,自己新建一个样式风格的同时将基本的样式风格copy过来,再在新建的风格上进行修改。如下接口便提供这个功能,第一个参数是你新建的样式风格的名称,第二个参数是任意一个已存在的样式风格。